Figma is now among the major design and style resources for web and UI/UX designers, presenting strong features for developing intricate and responsive patterns. It’s an intuitive System that permits collaboration, rendering it perfect for groups working on a variety of projects. As web design traits evolve, designers usually obtain on their own needing to transform their designs into true code to convey them to existence. This is when the process of converting Figma models to HTML is available in. By transforming static types into purposeful Web sites, this conversion is important in bridging the hole in between layout and enhancement.
The process of turning patterns into live Sites ordinarily requires mindful coding and a focus to depth. Changing Figma to HTML https://figma2html.com/wordpress-development-company can feel daunting initially, but with the best tactic, it results in being a sleek and efficient job. It requires extracting the elements of a style from Figma and translating them into HTML, CSS, and JavaScript code that guarantees the positioning features as intended. The output is actually a responsive, user-friendly web page that maintains the original feel and appear of the look.
Quite a few builders and designers use Figma as their Principal Device for producing mockups on account of its versatility, but it is crucial to keep in mind that translating a style into code is where the obstacle lies. With no correct knowledge of HTML and CSS, it might be challenging to get the design excellent. Fortuitously, quite a few resources and plugins are offered to streamline this process, allowing people to automate the extraction and conversion of layout components directly into code.
Among the list of essential benefits of Figma to HTML conversion is the fact it allows for a lot quicker turnaround moments for Internet jobs. By automating the process, builders can steer clear of repetitive handbook function and aim a lot more on tailor made performance and great-tuning the design. Also, tools like Figma2HTML make sure the code created is thoroughly clean, optimized, and simple to take care of, assisting groups continue to be on routine and meet up with challenge deadlines.
In conclusion, Figma2HTML can be a valuable resource for designers and developers aiming to streamline their workflow. With the right tools and understanding, converting Figma models into HTML code is a straightforward approach that boosts the web design method and allows teams develop amazing, responsive Web sites without difficulty.
 Scott Baio Then & Now!
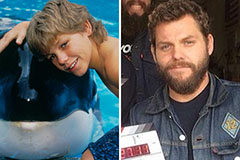
Scott Baio Then & Now! Jason J. Richter Then & Now!
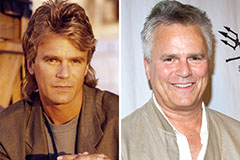
Jason J. Richter Then & Now! Richard Dean Anderson Then & Now!
Richard Dean Anderson Then & Now! Mike Smith Then & Now!
Mike Smith Then & Now! Kerri Strug Then & Now!
Kerri Strug Then & Now!